Previous versions
On this page
Please remember that SonarSource officially supports only the latest version of SonarQube for VS Code.
In version 4.13.0, SonarLint for VS Code was renamed SonarQube for VS Code. Below, we've retained the name SonarLint because it is what you should see in that version of the extension.
Installing previous versions
A limited version history is available on the Version History tab of the SonarQube for VS Code Marketplace page.
Installation of an earlier version is possible by downloading the appropriate asset from the Releases page before following the Offline installation instructions.
Legacy Connected Mode
SonarLint v3.6-v3.7
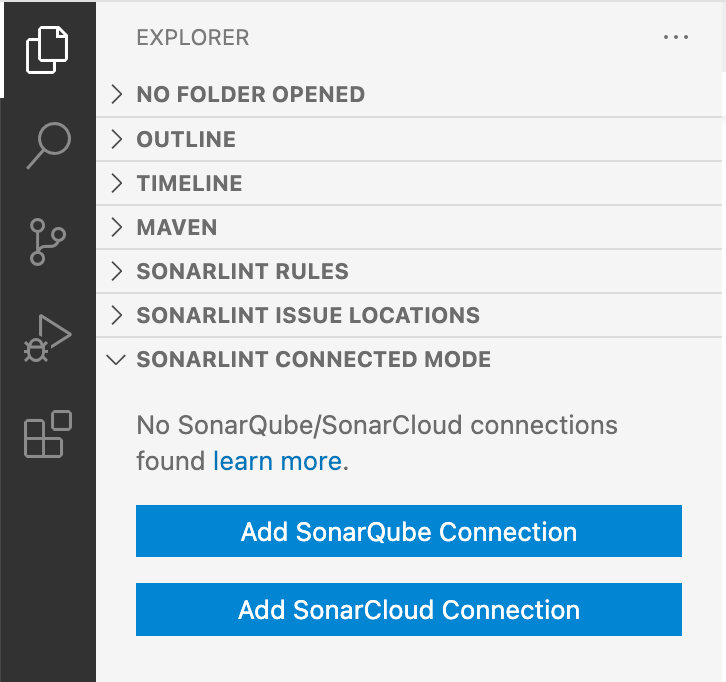
Starting from v3.6 of SonarLint for VSCode, to set up SonarQube Server or SonarQube Cloud connections, open a SONARLINT CONNECTED MODE view in VSCode.

Select either Add SonarQube Connection or Add SonarCloud Connection, and complete the fields.

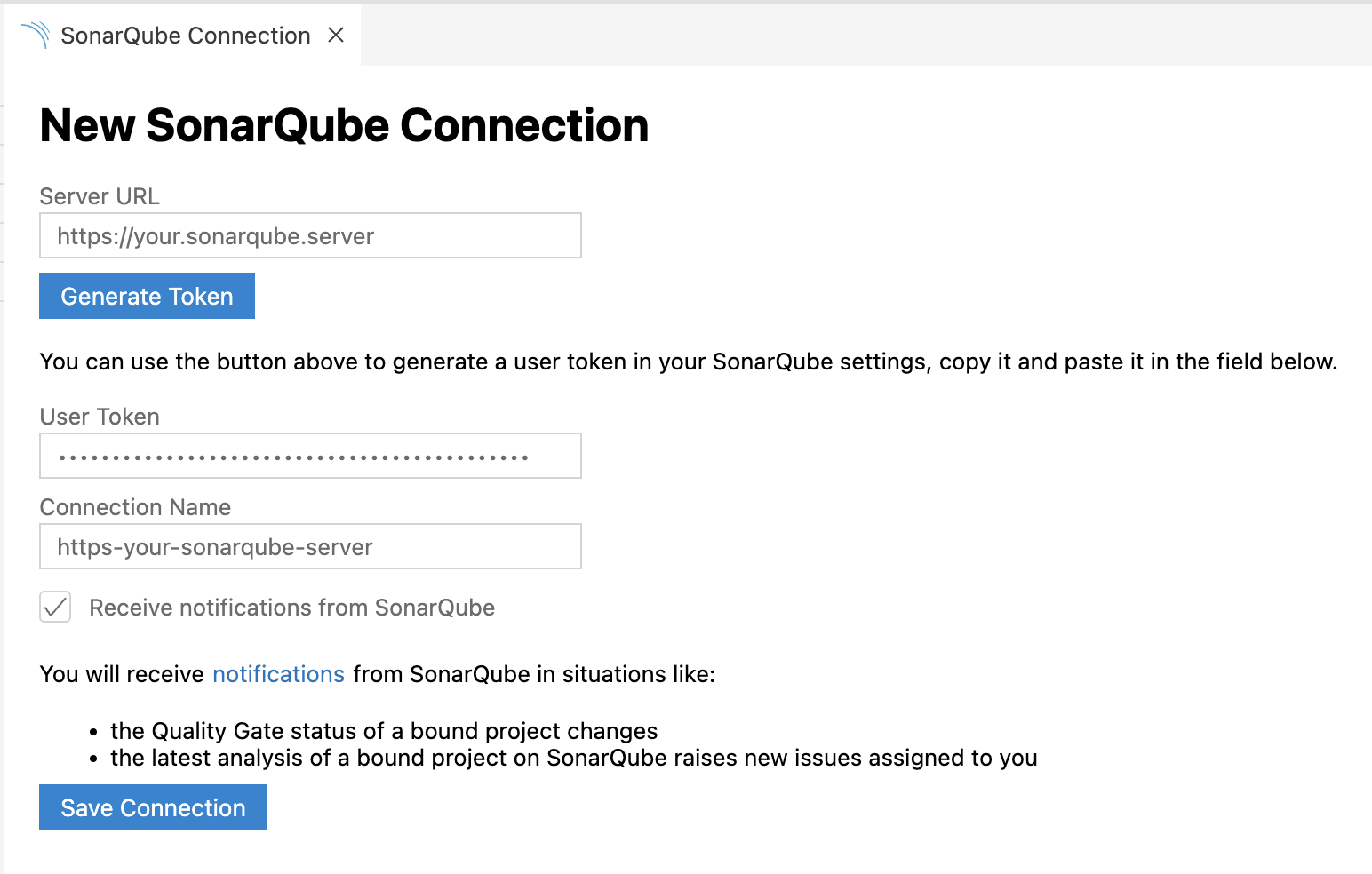
For SonarQube connections, provide your SonarQube Server URL and User Token. For SonarCloud connections, provide your Organization Key and User Token. User Tokens should be generated on the SonarQube/SonarCloud side and pasted into the User Token field.
User Tokens can be generated using these pages:
- SonarQube -
https://<your-sonarqube-url>/account/security/ - SonarCloud -
https://sonarcloud.io/account/security/
Connection Name is a friendly name for your connections. In the case of multiple connections, it also acts as a connectionId.
SonarLint for VSCode v3.6 and above has the option to enable/disable Receive notifications when starting a new connection. Notifications can also be enabled/disabled from the UI while editing the connection setting (see next image below). Action buttons used to edit/delete existing, or create additional connections will be revealed in the UI when hovering over each connection.
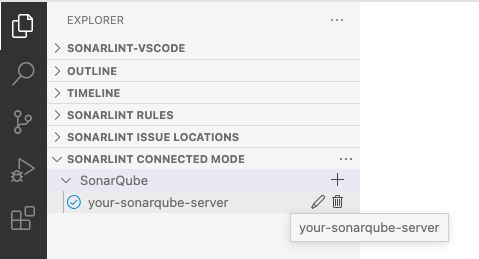
Select Save Connection and verify that the new connection was set up successfully in the Connected Mode view.

Action buttons to edit/delete existing, or create additional connections will be revealed when hovering over each connection.
Project binding v3.6-3.7
Establish your SONARLINT CONNECTED MODE as described above.
Project Bindings can be configured either at the workspace level or in every workspace folder by modifying the settings.json file. Example:
{
"sonarlint.connectedMode.project": {
"projectKey": "the-project-key"
}
}If you plan to use multiple connections to different SonarQube servers and/or SonarQube Cloud organizations, simply give a unique connectionId to each entry and use them as reference in the binding. Example:
// In project1/.vscode/settings.json
{
"sonarlint.connectedMode.project": {
"connectionId": "mySonar",
"projectKey": "the-project-key-on-sq"
}
}
// In project2/.vscode/settings.json
{
"sonarlint.connectedMode.project": {
"connectionId": "myOrgOnSonarCloud",
"projectKey": "the-project-key-on-sc"
}
}SonarLint v3.5.4 and lower
Connection details should be configured in the VSCode user settings (user token, SonarQube Server URL, or SonarQube Cloud organization). For security reasons, the token should not be stored in SCM with workspace settings (why we suggest configuring in VSCode user settings).
Example for SonarQube Server:
{
"sonarlint.connectedMode.connections.sonarqube": [
{
"serverUrl": "https://sonarqube.mycompany.com",
"token": "<generated from SonarQube account/security page>"
}
]
}Example for SonarCloud:
{
"sonarlint.connectedMode.connections.sonarcloud": [
{
"organizationKey": "myOrg",
"token": "<generated from https://sonarcloud.io/account/security/>"
}
]
}Notifications from your project's Quality Gate can be toggled using the disableNotifications field in a server connection definition.
Project binding v3.5.4 and lower
SonarLint v3.5.4 and earlier allows bindings either at the workspace level, or at each workspace folder. Example:
{
"sonarlint.connectedMode.project": {
"projectKey": "the-project-key"
}
}If you plan to use multiple connections, to different SonarQube servers and/or SonarQube Cloud organizations, simply give a unique connectionId to each entry, and use them as reference in the binding. Example:
// In user settings
{
"sonarlint.connectedMode.connections.sonarqube": [
{
"connectionId": "mySonar",
"serverUrl": "https://sonarqube.mycompany.com",
"token": "xxx"
}
]
"sonarlint.connectedMode.connections.sonarcloud": [
{
"connectionId": "myOrgOnSonarCloud",
"organizationKey": "myOrg",
"token": "yyy"
}
]
}
// In project1/.vscode/settings.json
{
"sonarlint.connectedMode.project": {
"connectionId": "mySonar",
"projectKey": "the-project-key-on-sq"
}
}
// In project2/.vscode/settings.json
{
"sonarlint.connectedMode.project": {
"connectionId": "myOrgOnSonarCloud",
"projectKey": "the-project-key-on-sc"
}
}Was this page helpful?