Connected mode setup
Connection setup
SonarQube for VS Code version 3.8 and above provides a connection wizard to help you set up connected mode. To set up a SonarQube (Server, Cloud) connection, navigate to the SONARQUBE > CONNECTED MODE view container from the Activity Bar.
Select either Add SonarQube Server Connection or Add SonarQube Cloud Connection, and complete the fields.
Automatic setup
SonarQube and SonarQube Community Build offer the easiest way to set up connected mode: simply use the Open in IDE feature from SonarQube Server. You must trust the server to store a token for the connection, and it's best if you already have the project open in your IDE.
Check the Troubleshooting article if something doesn’t work right or follow the instructions below to manually create a SonarQube connection.
Create a new SonarQube Connection
From the SONARQUBE > CONNECTED MODE panel in the VS Code Activity bar, select Add SonarQube Server Connection. If you have an existing SonarQube Server or SonarQube Cloud connection, click on the three dots (...) to select either Connect to SonarQube Cloud or Connect to SonarQube Server.

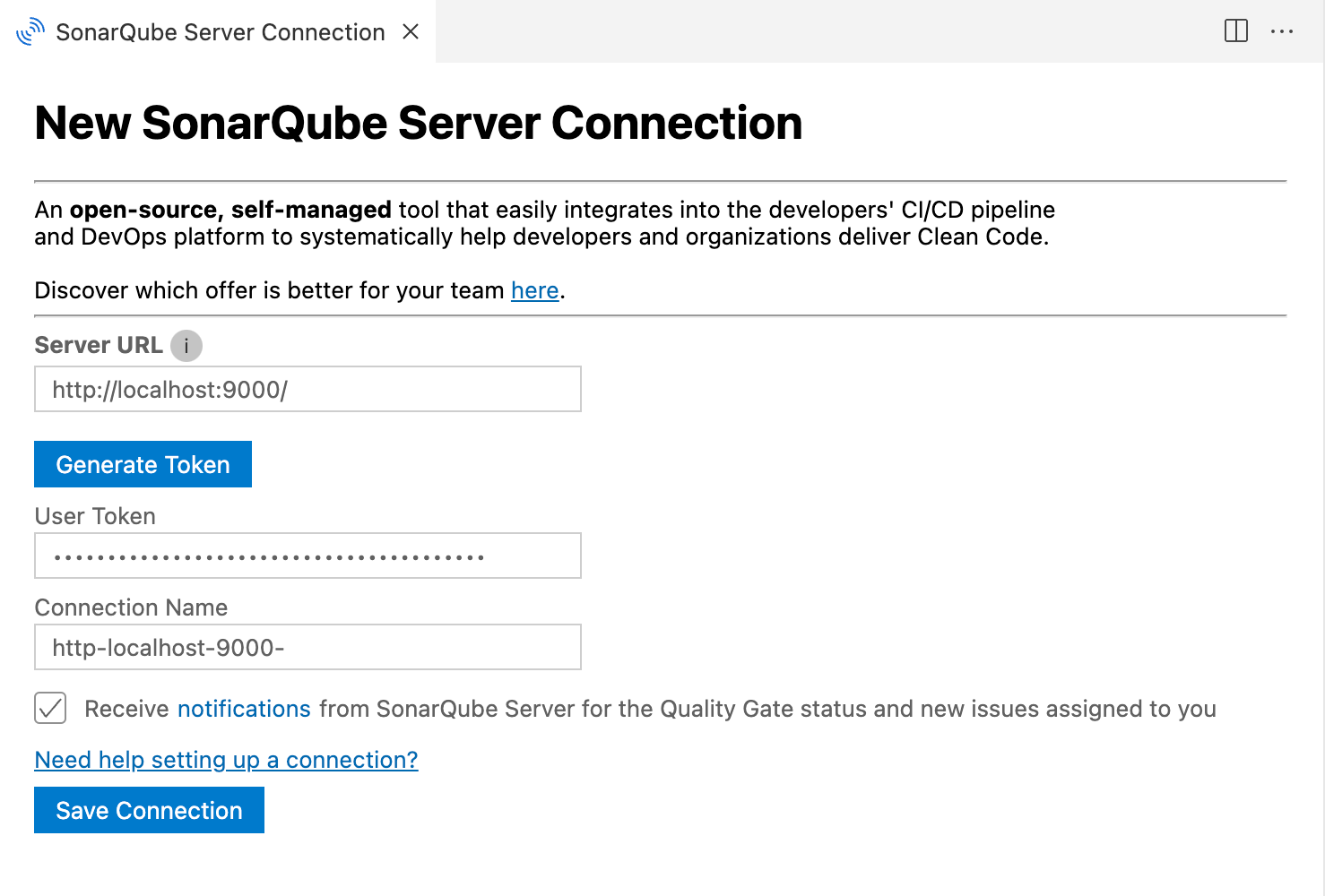
For SonarQube Server connections, provide your SonarQube Server URL and User Token, and specify a Connection Name.
- Server URL: enter your server URL here, by default, it is
http://localhost:9000 - User Tokens are generated by your SonarQube Server instance. Note that a user token is the only token type that works with connected mode. In SonarQube, go to
https://<your-sonarqube-url>/account/security/to generate a new user token. - Connection Name is a friendly name for your connections. In the case of multiple connections, it also acts as a
connectionId. - Notifications can be enabled or disabled here, or you can return to the Edit SonarQube Server Connection page at any time by clicking on the pencil in the SONARQUBE > CONNECTED MODE view in the Side Bar.
Finally, select Save Connection then check out the CONNECTED MODE view in the Side Bar to verify that the setup was successful.
User tokens are required when setting up connected mode between SonarQube Server and SonarQube for IDE. Note that binding will not function properly if SonarQube Server project tokens or global tokens are used during the setup process.
The final steps involve binding your local project to the project on the server.
Automatic setup
SonarQube Cloud offers the easiest way to set up connected mode: simply use the Open in IDE feature from SonarQube Cloud. You must trust SonarQube Cloud to store a token for the connection, and it's best if you already have the project open in your IDE.
Check the Troubleshooting article if something doesn’t work right or follow the instructions below to manually create a SonarQube Cloud connection.
Create a new SonarQube Cloud Connection
From the SONARQUBE > CONNECTED MODE panel in the VS Code Activity bar, select Add SonarQube Cloud Connection. If you have an existing SonarQube (Server, Cloud) connection, click on the three dots (...) to select either Connect to SonarQube Cloud or Connect to SonarQube Server.

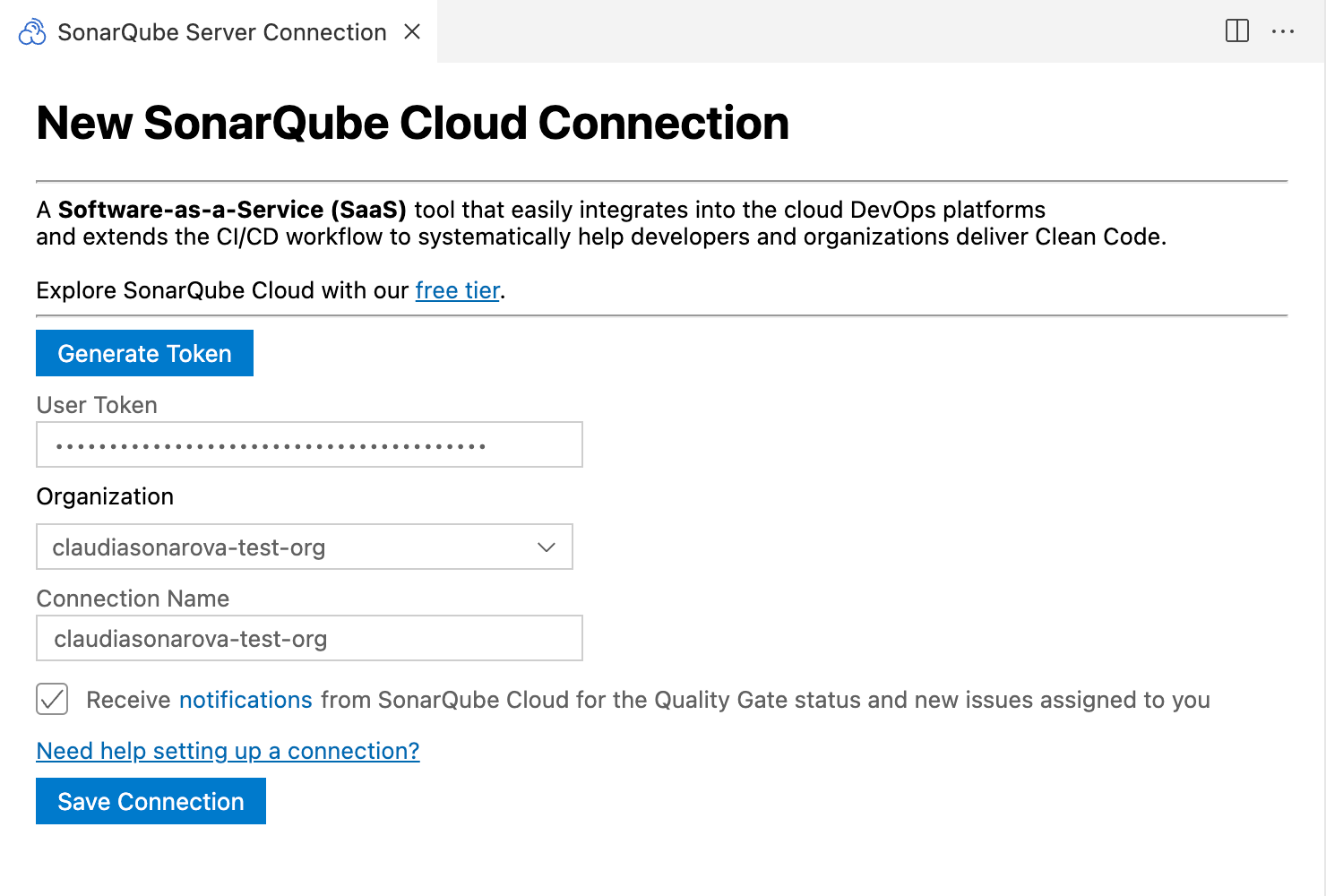
For SonarQube Cloud connections, provide your User Token, select your Organization, and specify a Connection Name.
- After entering your User Token, a list of your Organizations will be available in the drop-down list.
- User Tokens are generated on SonarQube Cloud. Navigate to
https://sonarcloud.io/account/security/, give your new token a name, and select Generate Token. - Connection Name is a friendly name for your connections. In the case of multiple connections, it also acts as a
connectionId. - Notifications can be enabled or disabled here, or you can return to the Edit SonarQube Cloud Connection tab at any time by clicking on the pencil in the SONARQUBE > CONNECTED MODE view in the Side Bar.
Finally, select Save Connection then check out the CONNECTED MODE view in the Side Bar to verify that the setup was successful.
The final steps involve binding your local project to the project on the server.
First-time connection setup for shared binding
One team member must step through the first-time setup process, then export and commit the binding configuration to the repository. Any team member who opens the project while running SonarQube for IDE will automatically receive a notification to bind the project. Each team member must use their own project credentials and SonarQube for IDE will use the binding details found in the configuration file to complete the connection.
To begin, one person from the team must follow the steps outlined in Using the connection wizard and Configure your binding, then follow the Save and share your setup instructions below to save the project configuration for the rest of the team.
Using the connection wizard
Connected mode setup
Follow the Connection setup instructions above for your SonarQube (Server, Cloud) or SonarQube Community Build connection.
Configure your binding
Bind your project
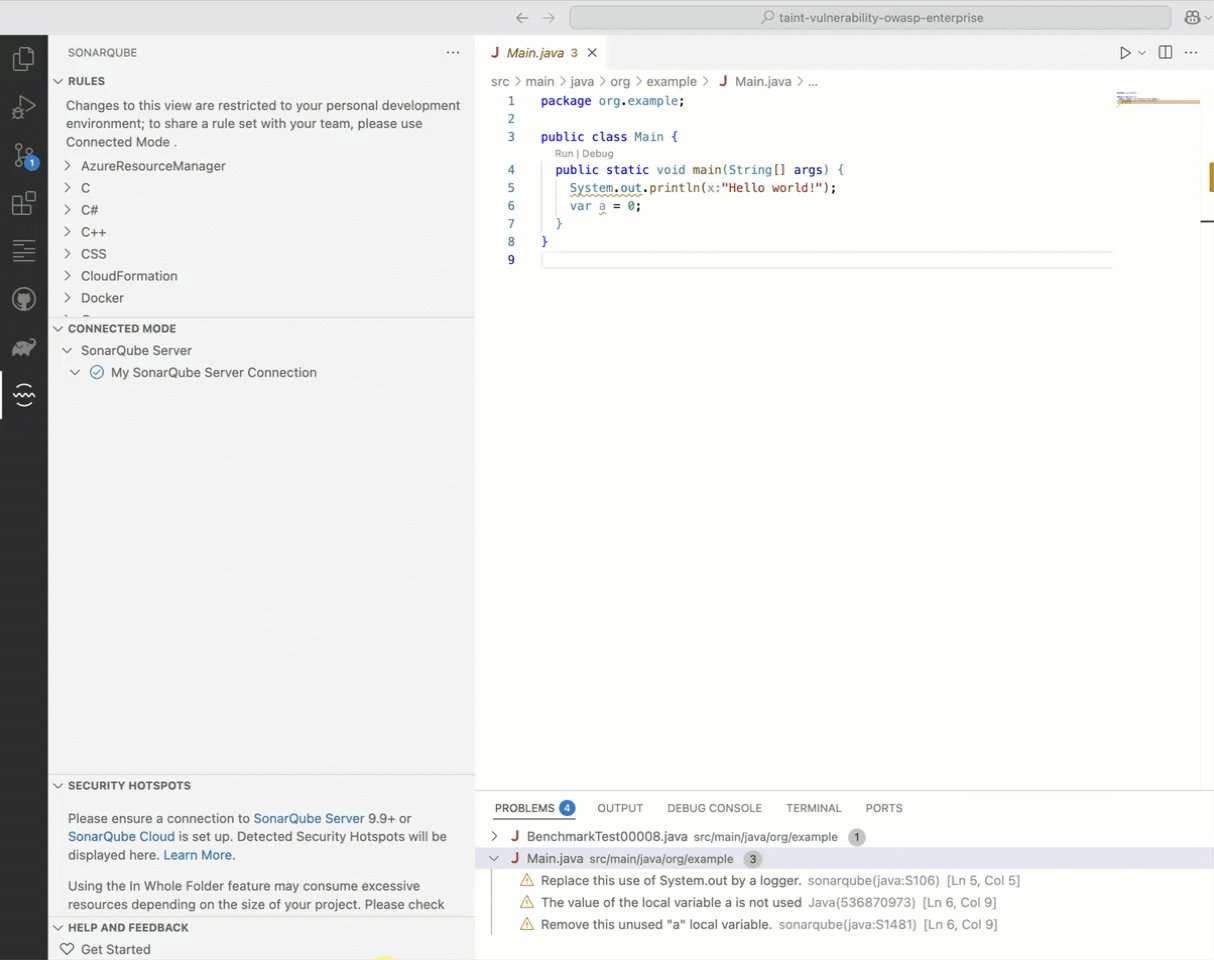
Once a connection is established, SonarQube for VSCode tries to automatically detect a remote SonarQube (Server, Cloud) project to bind with the locally opened workspace folder. If the locally opened folder contains a sonar-project.properties or a .sonarcloud.properties file, SonarQube for VS Code will ask you to Configure Binding.
If no remote match is found, you will be prompted to configure binding manually as we describe below.
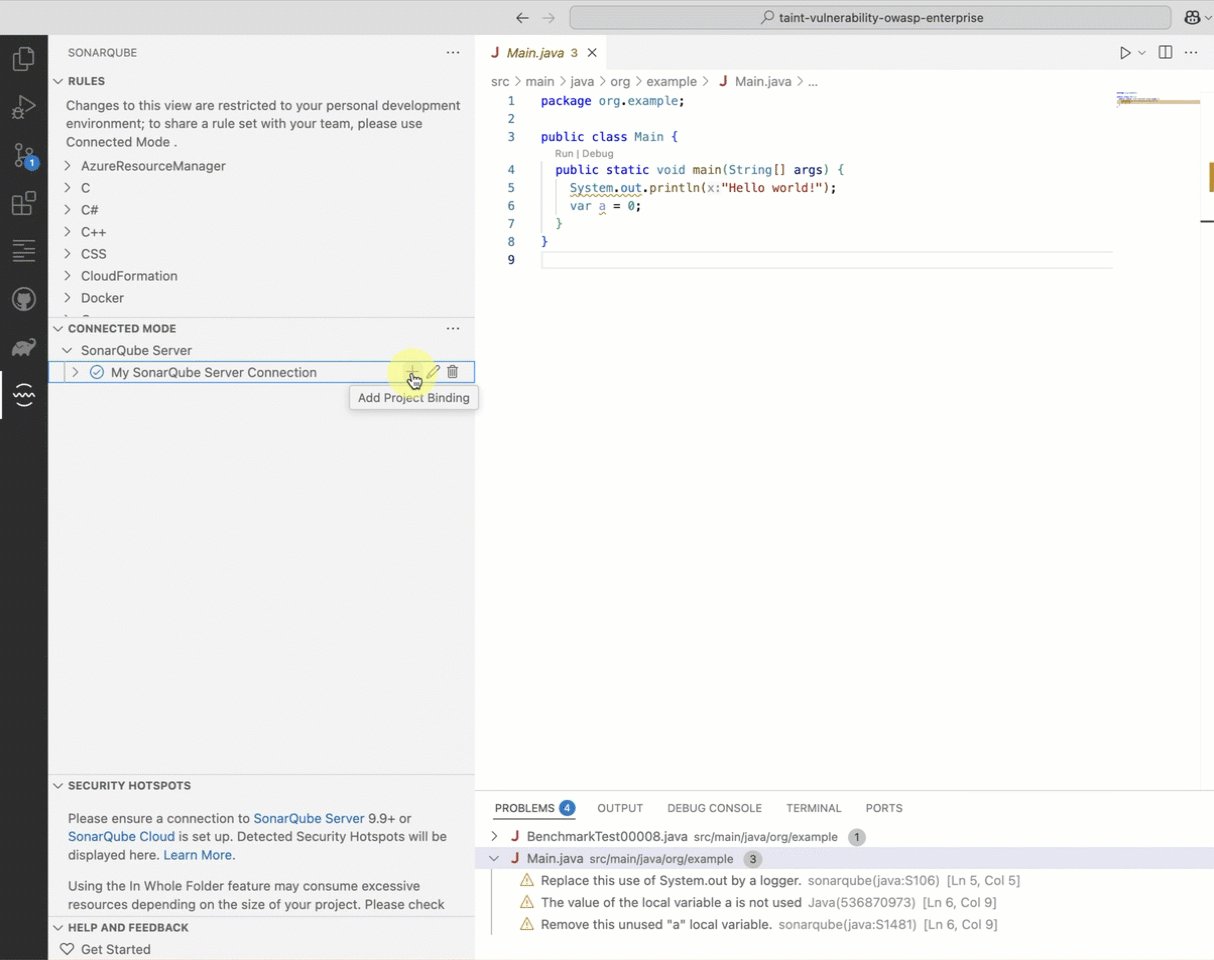
To manually configure a project binding, open the CONNECTED MODE view and select Add Project Binding for the desired connection.

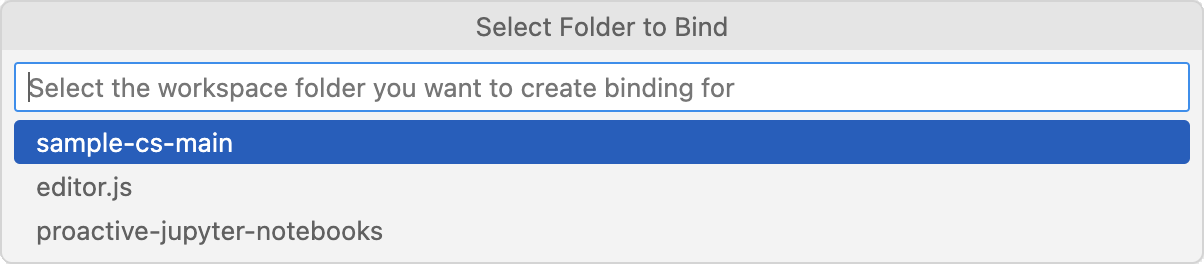
If your open workspace contains multiple folders, you will be prompted to choose a specific folder.

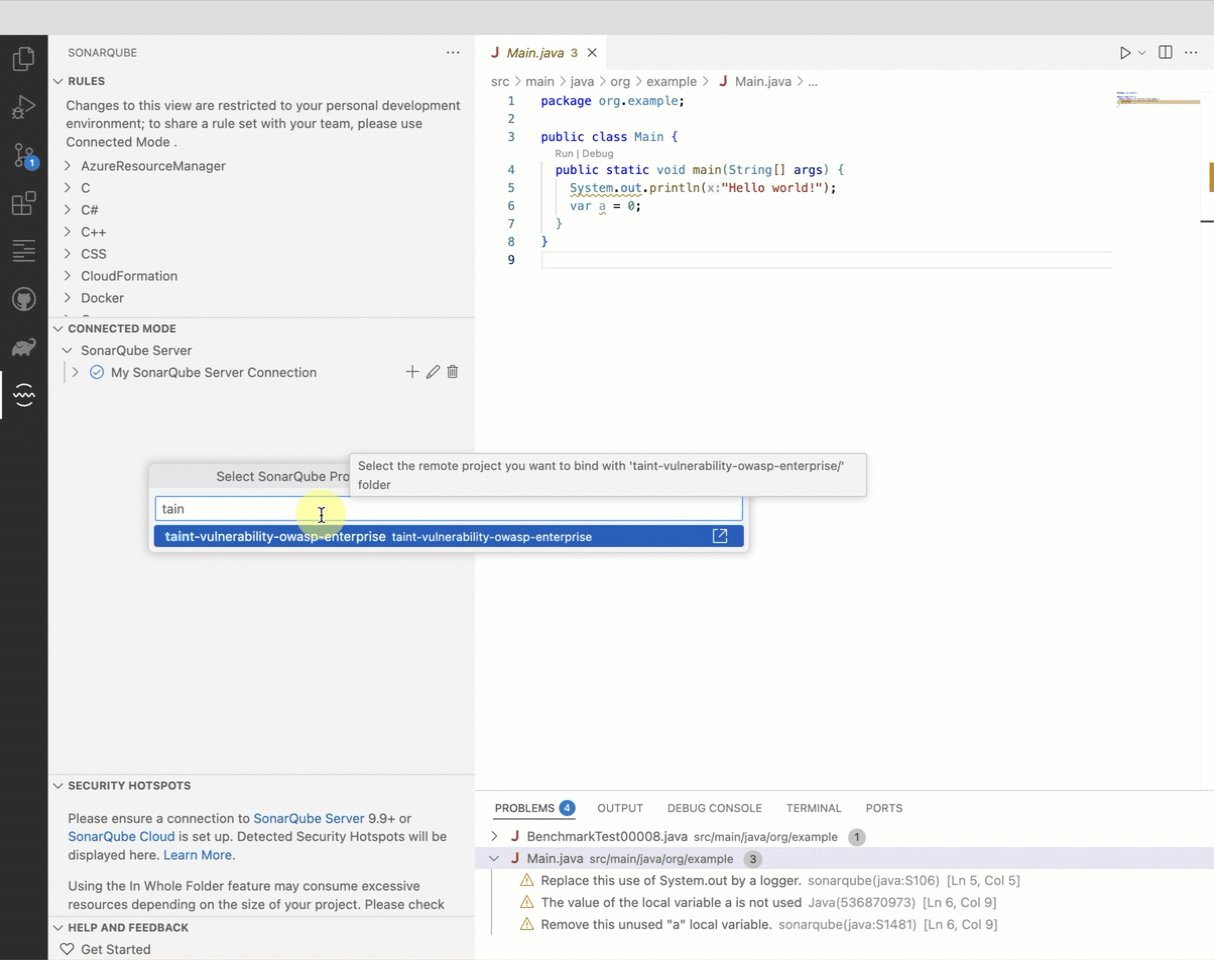
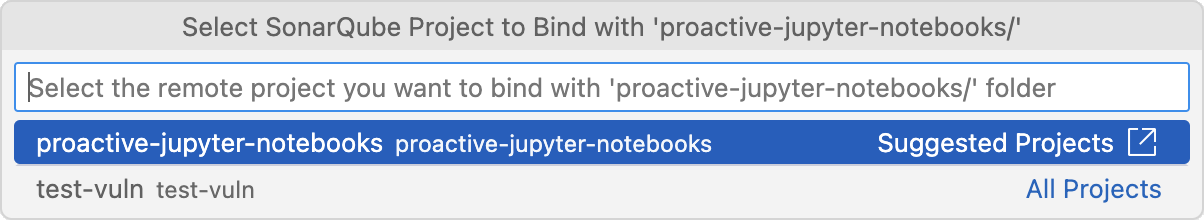
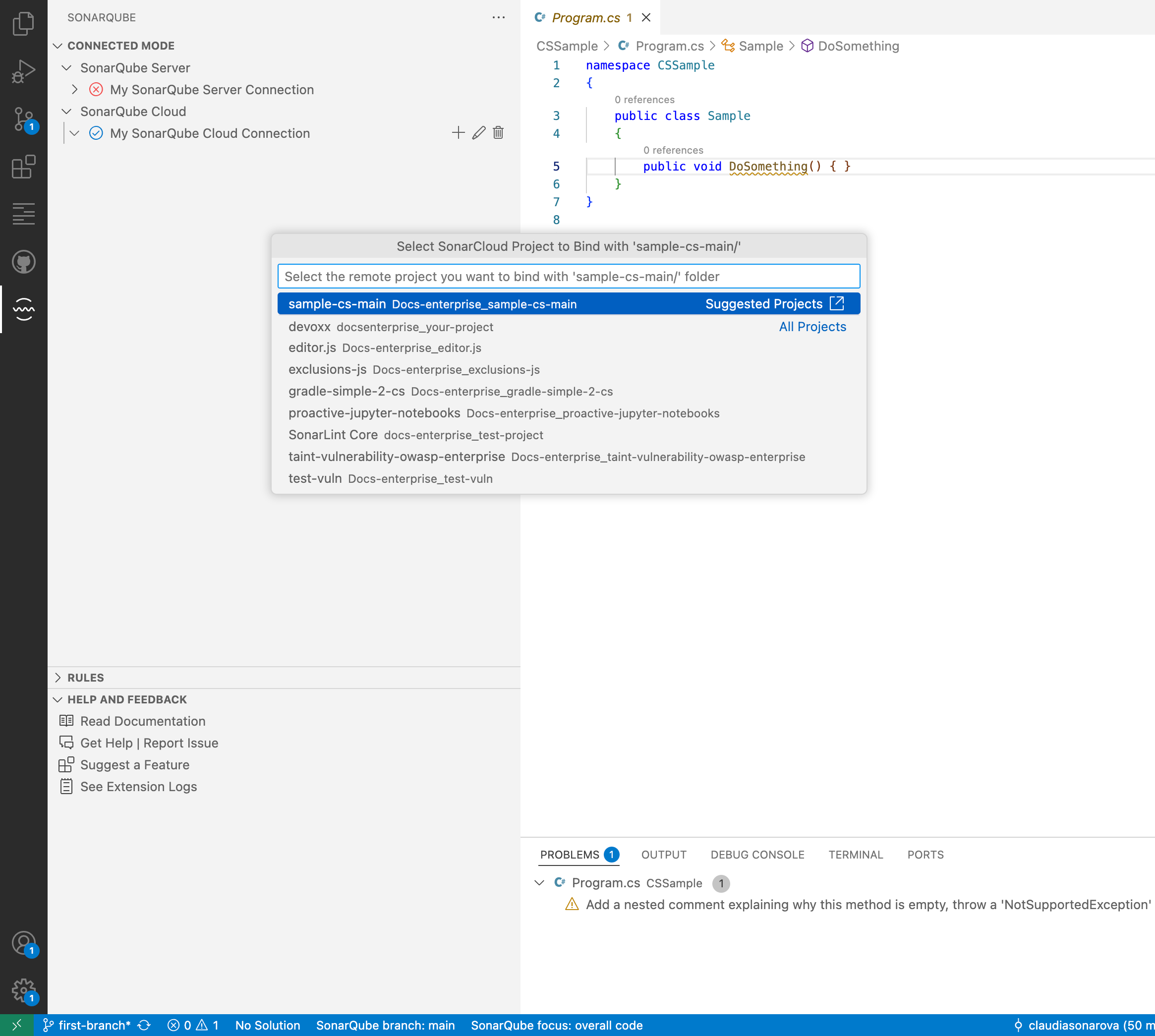
After selecting the folder, choose the remote project you would like to bind.

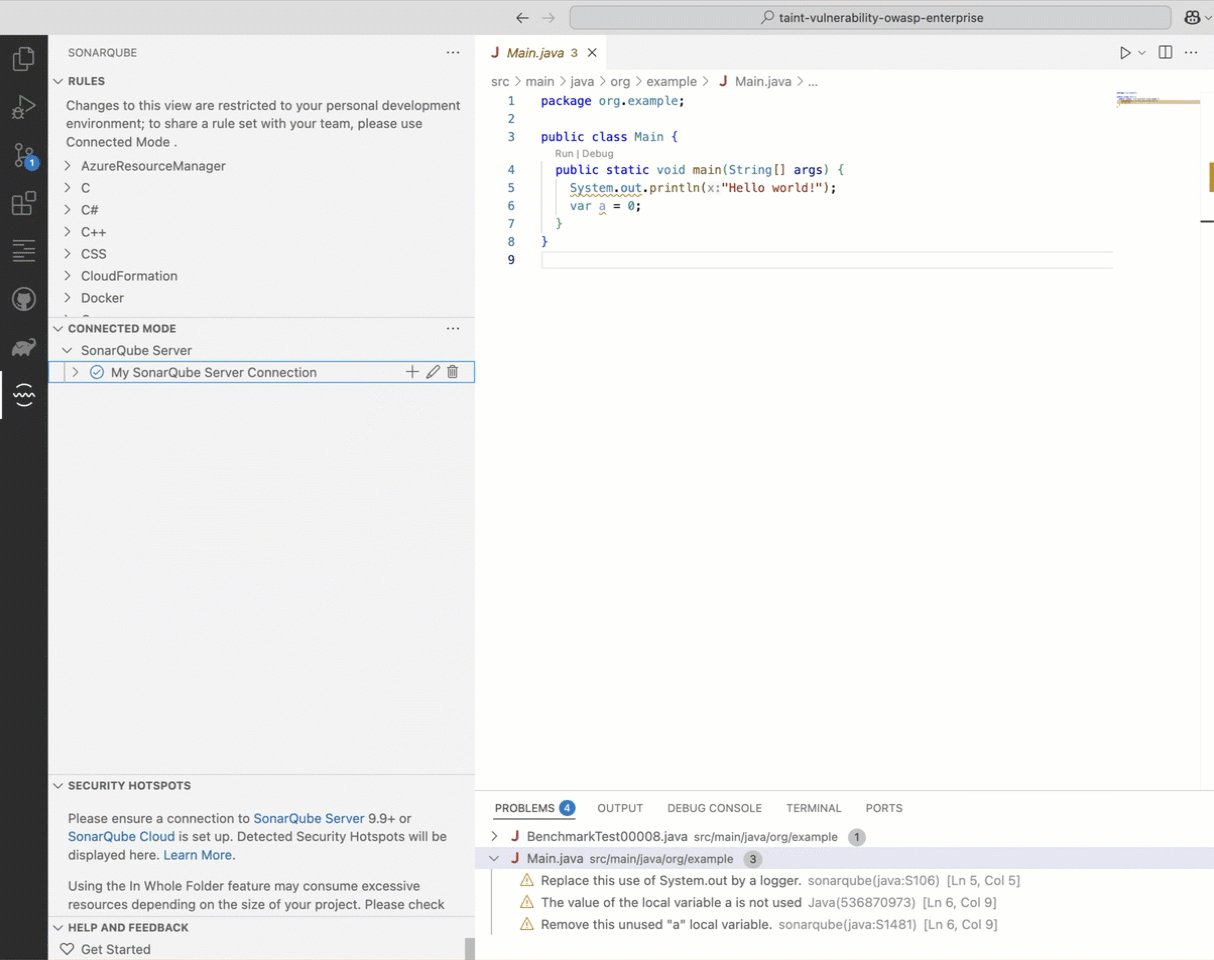
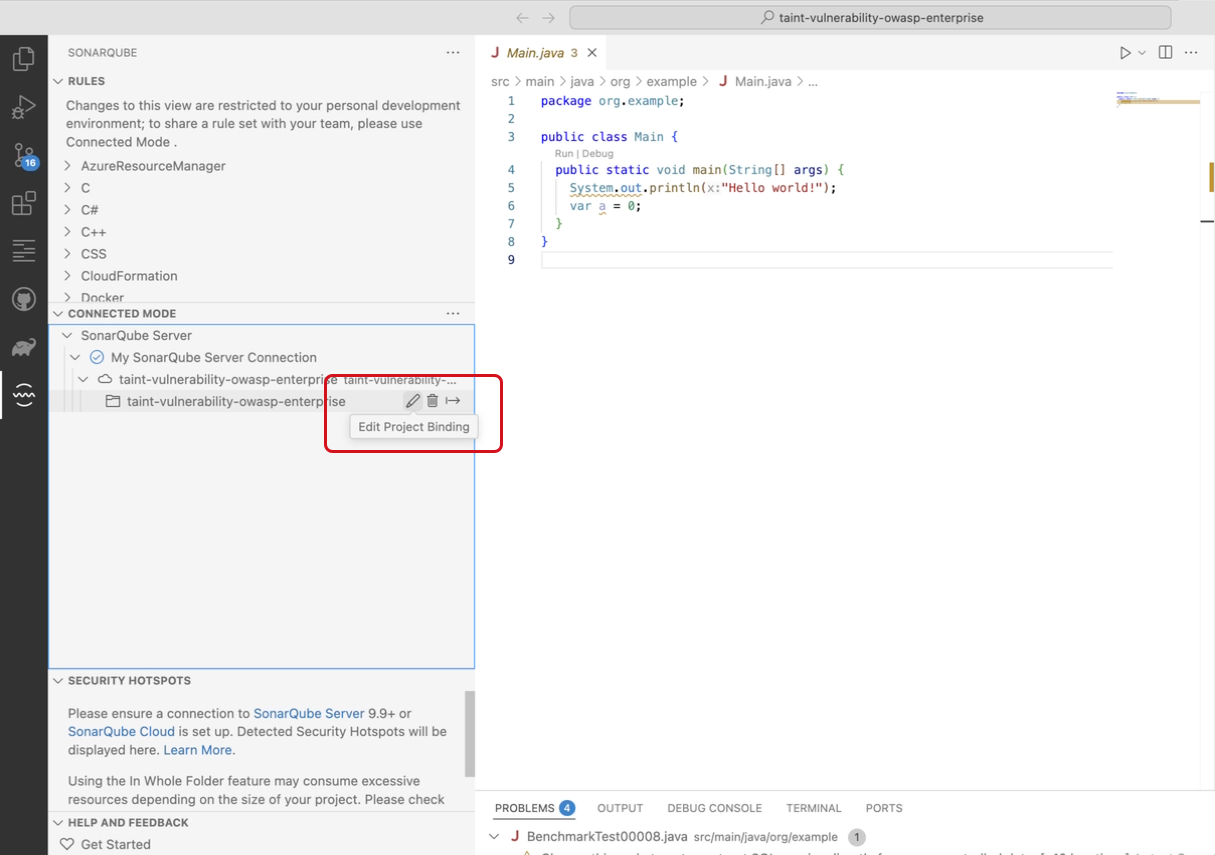
Select the desired project and enjoy connected mode! You can also edit or delete bindings from the CONNECTED MODE view.

Action buttons in the UI used to edit/delete existing or create additional connections will be revealed when hovering over each connection.
After selecting Save Connection, you will receive a "Success!" notice that the binding is successful.
To Save and share your setup, open the collapsible below for the complete instructions.
Save and share your setup: Recommended for teams
Reuse the binding configuration
Export the binding configuration
Open the CONNECTED MODE view and reveal the connection and binding you want to share. Then, click the arrow () to open the Share Connected Mode Configuration action.
A confirmation window will pop up, asking you to verify the process. Once confirmed, a .json file containing the SonarQube Server URI and Project Key or SonarQube Cloud Organization and Project Key will be added to the .sonarlint folder in your project.
Share the binding configuration
Commit the file you just created in the working directory; your teammates should have access to the binding configuration once your commit becomes part of the repository.
Because your Project’s identifying information is saved in a location under source control, it will be available to anyone with access to the project repo. Each team member is still required to have their own SonarQube (Server, Cloud) credentials; these are managed in SonarQube Server and SonarQube Cloud, respectively.
Bind using shared configuration
When opening a new project in VS Code, SonarQube for VS Code will check for a shared binding configuration file and notify users.
- Select Use Configuration to bind your local project to the matching remote project as specified in the configuration file.
- Select Not now to dismiss the suggestion.
- If you select Don’t Ask Again, SonarQube for VS Code will no longer notify you when a shared binding configuration file is found in your project and you must manually bind your projects.
If no connection exists, SonarQube for VS Code will ask to create a new connection. Users must provide their own User Token in the connection setup webview panel; selecting the Generate Token button will open SonarQube (Server, Cloud) to step through this process and populate the setup form with your new token.
If a matching connection already exists, users are asked only to bind the project using the shared binding configuration.
When finished, select Save Connection And Bind Project to complete the process.
Multiple configurations
When multiple configurations are available, for example, in .NET projects where there is a configuration for each .NET solution, SonarQube for VS Code will prompt the you to Use Configuration, and then make the you choose which configuration to apply.
Select Use Configuration, then pick the project you want to bind from the VS Code Command Palette.

Sharing configurations between different IDEs
SonarQube for IDE extensions are available for IntelliJ (and other Jet Brains IDEs), Visual Studio, VS Code, and Eclipse. Although the information stored in the shared configuration file is the same, each extension might export the JSON file to a slightly different location depending on IDE and project type. This may cause friction when opening a configuration in an IDE other than the IDE that created it.
If SonarQube for IDE does not send you a notification to accept a shared configuration, please check first if you have opened your project’s root. If SonarQube for IDE still does not suggest a matching configuration, you must configure binding manually. Please see the Configure your binding collapsible above for instructions.
Project binding
SonarQube for IDE keeps server-side data in local storage and synchronizes with configured servers at startup; one example would be the quality profile defined by your SonarQube Cloud Organization.
A binding update will automatically be attempted once every hour or after an IDE restart and SonarQube for IDE will do its best to synchronize with the most appropriate branch from the server.
Bind multiple projects
- It’s possible to bind multiple projects in one connected mode setup using VS Code’s multi-root workspace. When you follow VS Code’s Add folder to Workspace… instructions, SonarQube for VS Code will see each workspace folder in a separate configuration scope, and you can bind each folder to a different project in SonarQube (Server, Cloud).
Update a binding
Your binding will automatically update with SonarQube (Server, Cloud) or SonarQube Community Build at IDE startup and every hour.
SonarQube for IDE-SonarQube version support policy
SonarQube for IDE enables users to establish a connection to the latest SonarQube Server version and to the latest LTA (Long-Term Active) version. When a new LTA version is released, we still enable connecting SonarQube for IDE to the previous LTA version for a certain period of time (currently 9 months after the latest LTA release) to allow enough time for organizations to update their SonarQube Server version.
For more information about long-term support of SonarQube Server, check out our page describing the SonarQube Server release model. Review your SonarQube for IDE-specific requirements for version-to-version differences.
⚠️ The 8.9LTA reached its support expiration date (in November ’23).
Learn more
Check out the main Connected mode page to learn more about the benefits of using connected mode, information about SonarQube for VS Code's branch matching strategy, and how to activate and deactivate your Sonar Smart Notifications in the IDE.
Was this page helpful?