Rules and languages
The Sonar Rules catalog is the entry point where you can discover all the existing rules. While running an analysis, SonarQube for IDE raises an issue every time a piece of code breaks a coding rule. Software quality classification and severity show the impact of the issue on your code.
See Software quality for more information.
Overview
supported language versions
SonarQube for VS Code provides analysis for several languages. Support for your language may vary depending on the SonarQube for VS Code version you're running.
The table below lists the supported language and language versions. For each language version, the level of support is defined as follows:
- Fully supported: Analysis will be completed. All the language features are understood and examined.
- Supported: Most language features are understood and examined but the version includes unsupported features. Analysis might break or provide incomplete results.
For language-specific properties, refer to the relevant language page in SonarQube Server, SonarQube Cloud and SonarQube Community Build directly, as the same Sonar language analyzers are used by SonarQube for VS Code.


| Language | Supported version | |
|---|---|---|
| Apex rules |  | - |
| Azure Resource Manager rules |  | - |
| C rules |  | C89, C99, C11, C17: Fully supported C23: Supported GNU extensions: Supported |
| C++ rules |  | C++20, C++23: Supported C++03, C++11, C++14, C++17: fully supported GNU extensions: Supported |
| C# rules |  | C#1 to C#12: Fully supported |
| COBOL rules |  | See below for additional requirements. |
| CSS rules |  | - |
| Go rules |  | - |
| HTML rules |  | - |
| Java rules |  | Java LTS versions 8 to 21, and all intermediate versions up to Java 23: Fully supported |
| JavaScript rules |  | ECMAScript 2022 and all previous versions: Supported |
| PHP rules |  | 5.x, 7.x, and 8.3: Fully supported |
| PL/SQL rules |  | - |
| Python and IPython notebook rules |  | 2.7: supported 3.0 to 3.13: Fully supported |
| Secrets detection rules |  | - |
| Text |  | |
| TypeScript rules |  | TypeScript 5.6 and all previous versions: Supported |
| T-SQL rules |  | - |
| XML |  |
In addition, SonarQube for VSCode supports the IaC domains for:
| Language | Supported version | |
|---|---|---|
| Ansible |  | - |
| CloudFormation |  | 2010-09-09: Supported |
| Docker |  | - |
| GitHub Actions |  | |
| Kubernetes |  | - |
| Terraform |  | - |
The full list of available rules can be found in the VS Code UI. Go to the RULES view of the SonarQube for VS Code view container; here you can activate and deactivate rules to match your conventions. SonarQube for VS Code will also offer a code action on each issue to quickly deactivate the corresponding rule.
Connected mode syncs your SonarQube (Server, Cloud) or SonarQube Community Build quality profile with the local analysis to suppress issues reported in the IDE; as a general rule, the server settings will override any settings defined in the IDE. Look at the Connected Mode documentation for more information.
For more details about languages and new features under consideration for VS Code, check out the SonarQube for IDE roadmap where we list our coming soon and newly released features.
Rule selection
Sonar Rules can individually be turned on or off while running SonarQube for VS Code in standalone mode. Simply go to SONARQUBE SETUP > RULES view in the VS Code Activity Bar and deactivate or activate rules at will. Each rule is clearly marked as on or off, and it's possible to filter the visible list by an Active, All, and Inactive status.
The RULES view is only visible while running SonarQube for VS Code in standalone mode because, when your project is bound to SonarQube (Server, Cloud) or SonarQube Community Build using Connected mode, the rule set is managed on the server side as defined by the quality profile.
Sonar Rule Descriptions
Simply select any issue in the PROBLEMS or SONARQUBE panels and the SonarQube Rule Description webview will open automatically. Here you will find a brief explanation of the rule, along with a noncompliant and compliant code example (where available).
For some SonarQube Rule Descriptions, you can visualize a diff view for the noncompliant and compliant code sample, which should help you fix your issue.
If an AI CodeFix is available, you'll see the option in the actions menu (when right-clicking on an issue).

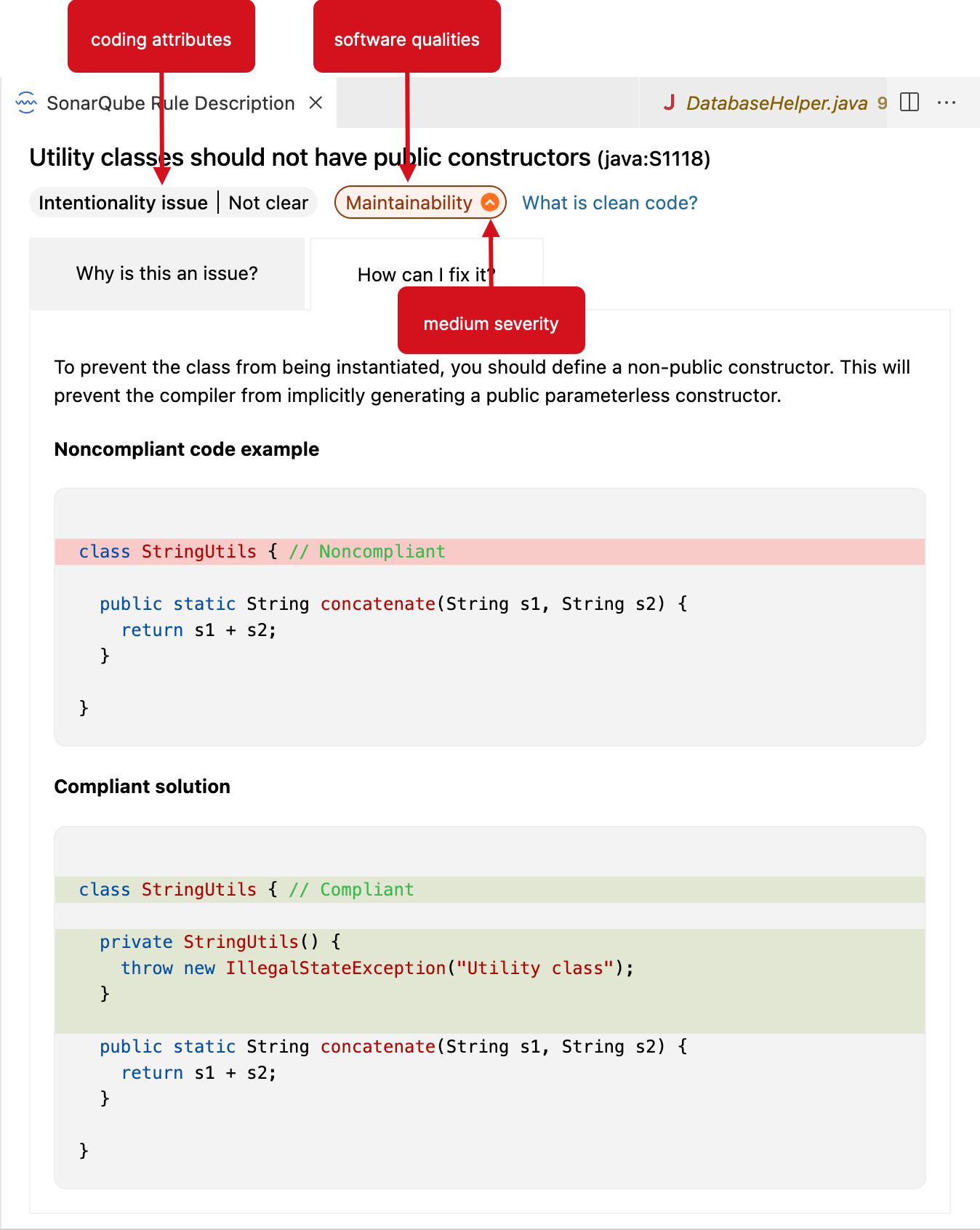
An issue’s coding attribute, software qualities, and severity are found when opening the SonarQube Rule tab. Below the rule title, you will find the coding attributes that highlight an issue's classification. Check the glossary for details about coding attributes, and the Software qualities page to better understand how they help classify your issue.

When in Connected Mode
If you’re running SonarQube for VS Code while in connected mode with SonarQube Server or SonarQube Community Build, your view will change according to the server settings. Standard Experience mode encompasses the use of rule types such as bugs, code smells, and vulnerabilities. Alternatively, if SonarQube Server is set to Multi-Quality Rule mode, you will more accurately represent the impact an issue has on all software qualities.
Please see the SonarQube Server and SonarQube Community Build articles for detailed information about the available rule modes.
Applying rules while in connected mode
Connected mode syncs your SonarQube (Server, Cloud) or SonarQube Community Build quality profile with the local analysis to suppress issues reported in the IDE. See the Connected mode documentation for more information.
Language-specific requirements
JS/TS/CSS analysis
To analyze JavaScript, TypeScript, or CSS code, SonarQube for VS Code requires one of these Node.js Major.Minor versions:
- for Node v18, it must be at least 18.20.0.
- for Node v20, it must be at least 20.12.0.
- for Node v22 the Active LTS, it must be at least 22.11.0, with acceptance of v23 and v24.
SonarQube for VS Code will attempt to automatically locate the node, or you can force the location using:
{
"sonarlint.pathToNodeExecutable": "/home/yourname/.nvm/versions/node/v22.11/bin/node"
}C and C++ analysis-specific requirements
Downloading the CFamily analyzer
The CFamily analyzer is not included with the VSIX release files to optimize download times. After you install SonarQube for IDE, a download of the CFamily analyzer starts automatically. You can cancel the download anytime.
If you perform offline installations, refer to the instructions on the Offline installation page.
Enabling the CFamily analysis
To analyze C and C++ code, SonarQube for VS Code requires that you define a path to your compile commands json file:
{
"sonarlint.pathToCompileCommands": "/home/yourname/repos/proj/compile_commands.json"
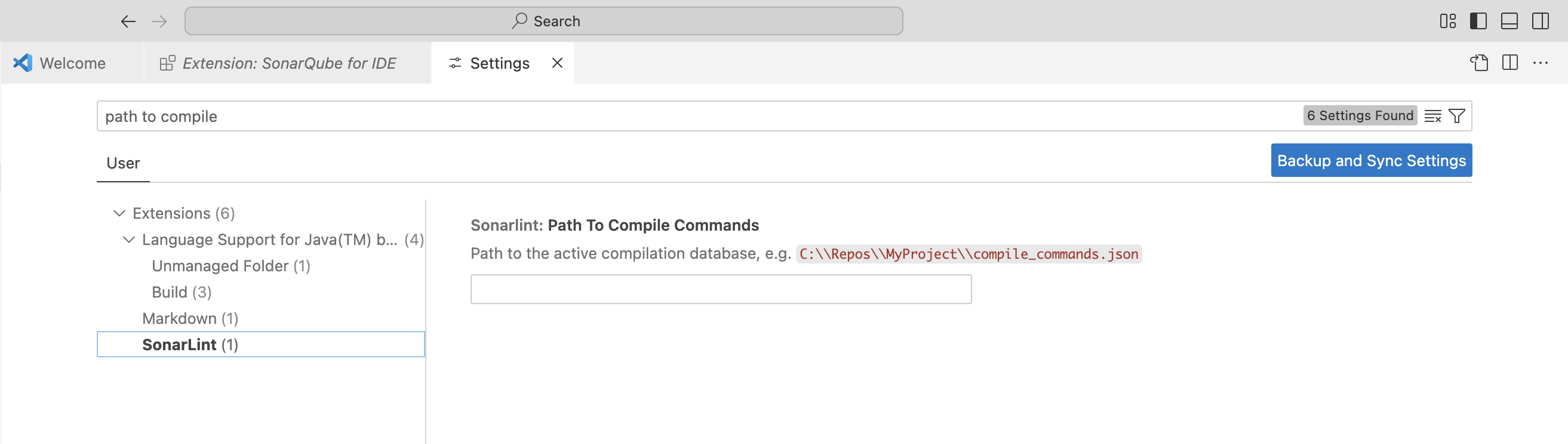
}Search for Path To Compile Commands in the VS Code Settings (or go to VS Code > Settings > Settings > Extensions > SonarLint > User and scroll to the entry); then enter the full path to your active compilation database:

Note: if you are using Microsoft Visual C++ compiler, the environment should be ready to build the code. For example, you can launch VS Code from your Visual Studio Command Prompt.
The Running an analysis page provides more information about supported environments and troubleshooting C & C++ analysis.
COBOL analysis
COBOL analysis is a feature available in SonarQube for VS Code v3.19+ when running in Connected mode with SonarQube Server Enterprise Edition+ or SonarQube Cloud. In addition, the VS Code Language Mode must be set to COBOL independent of your file type. If your extension doesn't set the language automatically, please see the VS Code documentation to learn how to manually change the language for the selected file.
By default, SonarQube for VS Code takes the analysis configuration from the SonarQube Server or SonarQube Cloud server, therefore, it is required that your project has already been analyzed by SonarQube Server or SonarQube Cloud. The following COBOL analyzer properties are synced by default unless previously overridden locally. Note that all properties found on the server will be synced locally, not just this selection:
sonar.cobol.dialectsonar.cobol.file.suffixessonar.cobol.sourceFormatsonar.cobol.copy.suffixessonar.cobol.copy.directories
In case copybooks are in different location locally, the analyzer property sonar.cobol.copy.directories should be defined in the /project/.vscode/settings.json file.
If working with COBOL files via Zowe explorer, it is recommended to update your Zowe workspace settings in VS Code by modifying the temporary file location; temporary files should be saved to your project folder which is bound to SonarQube Server or SonarQube Cloud. With the correct configuration, the analysis will be executed normally and you should see detected problems.
C# analysis
C# analysis is available in SonarQube for VS Code v4.0+. More information will be found in the C# configuration collapsible below:
C# configuration
When available, SonarQube for VS Code will reuse your existing C# extension settings in the workspace. Namely, these parameters:
omnisharp.useModernNetomnisharp.enableMsBuildLoadProjectsOnDemandomnisharp.projectLoadTimeoutdotnet.defaultSolution
SonarQube for VS Code targets the modern .NET versions which can be adjusted in your workspace settings: VS Code > Settings > Settings > User > C#.
The default values as laid out in the Advanced configuration section below can be modified if they do not match your configuration.
C# Advanced configuration
To edit these properties, go to C# Extension settings and modify the respective values.
omnisharp.useModernNet
- Default value:
true - Description: Use the modern Net 6 build of OmniSharp. If you are working with a Mono solution on Linux/Unix, or with an old NET Framework solution on Windows (< 4), set it to false.
omnisharp.enableMsBuildLoadProjectsOnDemand
- Default value:
false - Description: By default, all of the projects of the solution will be loaded; this will ensure maximum (rules) accuracy. For very big solutions that take too long to load, change this to true.
dotnet.defaultSolution
- Default value: automatically detected
- Description: The path of the solution that will be used for analysis.
omnisharp.projectLoadTimeout
- Default value:
60 - Description: Maximum waiting time (in seconds) for OmniSharp to load all projects (not relevant if
sonar.cs.internal.loadProjectsOnDemandis set totrue).
Infrastructure as Code
SonarQube for VS Code 3.17+ supports analysis of Infrastructure as Code (IaC) to help you secure your deployments. See the Sonar Rules pages as linked below for complete details:
Java analysis
To enable the support for Java analysis, you need the Language support for Java VSCode extension (version 0.56.0 or higher). You also need to be in standard mode.
Apex analysis
The support for Apex analysis is only available together with SonarQube Server Enterprise Edition or SonarQube Cloud when running in connected mode. You will also need the Salesforce Extension Pack VS Code extension.
PL/SQL analysis
The support for PL/SQL analysis is only available together with Commercial Editions of SonarQube Server or with SonarQube Cloud when running in Connected mode. You also need the Oracle Developer Tools for VSCode VS Code extension.
Python
Jupyter Notebooks in VS Code
SonarQube for VS Code v3.16+ supports analysis of Python code inside Jupyter notebooks. When opening an .ipynb file, SonarQube Server, or SonarQube Community Build analyze the Python code and Python cells inside your Jupyter Notebooks.
There is nothing special to do to run a SonarQube for IDE analysis; simply open a Jupyter Notebook file. As with any Jupyter Notebook, you must set up your VS Code environment to run a project. The usual Quick Fix and issue investigation options you are accustomed to are available.
Managing rules
IPython Notebooks is a new rules category in the SonarQube for IDE explorer. Go to RULES > IPython Notebooks in the SONARQUBE SETUP view container to enable/disable rules, just as you would any rule for other languages.
The following rules have been disabled by default for Jupyter documents because they tend to be noisy in the notebook environment:
Connected mode
Connected mode will be ignored when working with Jupyter Notebooks. You will only have local analysis; this is because analysis of Jupyter Notebooks is not yet supported by SonarQube (Server, Cloud) or SonarQube Community Build.
Magic commands
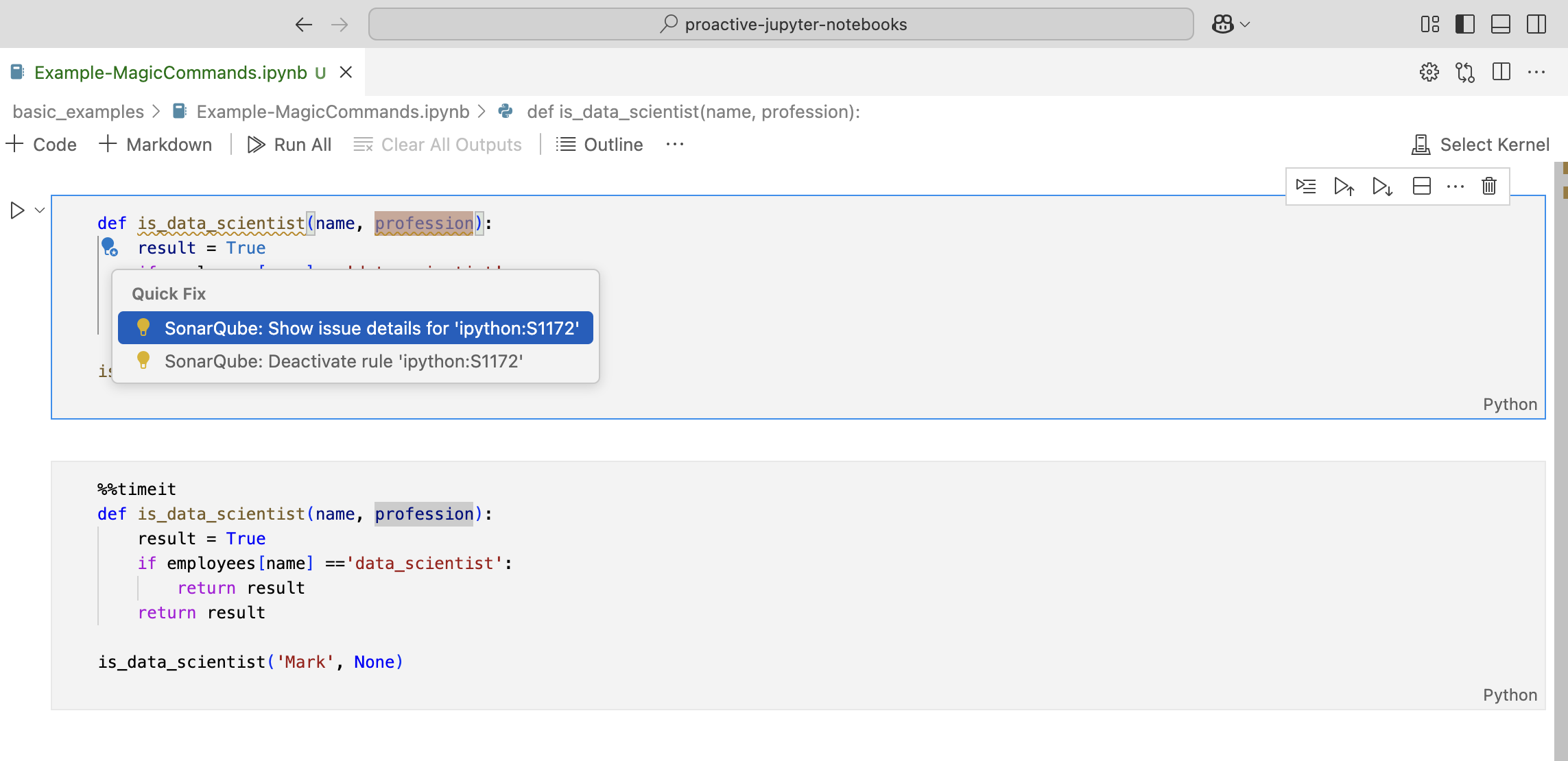
All Magic commands are ignored by SonarQube for VS Code (for example, %matplotlib inline and %%timeit). When a line magic command is found, that line will be ignored. Similarly, when a cell magic command is found, the entire cell will be ignored. The next image below shows a normal Jupyter cell; the second image illustrates the same cell with a cell magic command. Note how SonarQube for VS Code ignores issues in the cell with the magic command.

T-SQL
T-SQL analysis is available running with connected mode with Commercial Editions of SonarQube Server, or with SonarQube Cloud.
Some configuration may be required on the server side; please see the SonarQube Server and SonarQube Cloud documentation pages about T-SQL analysis for complete details.
Rules for AI CodeFix
A select set of rules are eligible for AI CodeFix when running in connected mode. Please see the Rules covered with AI CodeFix article for a full list.
Other rule types
DBD rules
Dataflow bugs are a set of complex Python and Java bugs that are only detected when reviewing all feasible execution paths. This type of issue can cause runtime errors and crashes in Python and Java. If you want to learn more, check out our blog post for a good explanation with an example.
Dataflow Bug Detection (DBD) rules for Python and Java are supported in Commercial editions of SonarQube Server. At this time, SonarQube for VS Code supports DBD detection for Python when running in connected mode with SonarQube Server Active versions; support for DBD detection in Java is under development.
Injection vulnerabilities
Security vulnerabilities requiring taint engine analysis (injection vulnerabilities) are only available in connected mode because SonarQube for IDE pulls them from SonarQube (Server, Cloud) following a project analysis.
To browse injection vulnerabilities in SonarQube for VSCode, configure Connected Mode with your SonarQube Server or SonarQube Cloud instance. Once a Project Binding is configured, SonarQube for IDE will synchronize with the SonarQube (Server, Cloud) server to report the detected injection vulnerabilities.
More information about security-related rules is available in the SonarQube Server or SonarQube Cloud documentation.
Security hotspots
In SonarQube for VS Code 3.14 and above, local detection of Security Hotspots is enabled if you are using Connected mode with SonarQube Server 2025.1+, SonarQube Cloud, or SonarQube Community Build.
Please see the SonarQube for IDE documentation on Security hotspots for more details.
Secrets detection
Secrets are pieces of user-specific or system-level credentials that should be protected and accessible to legitimate users only. SonarQube for IDE detects exposed Secrets in your source code and language-agnostic config files. When running in connected mode, the SonarQube (Server, Cloud) or SonarQube Community Build quality profiles are applied to locally detected Secrets.
Was this page helpful?