GitHub
To allow users to log in with GitHub credentials, you'll need to connect SonarQube to a GitHub App. This will also allow you to configure user, group, and permission provisioning.
Creating a GitHub App for authentication and provisioning
First, you'll need to create a GitHub App. We recommend creating a dedicated GitHub app for authentication and provisioning, but if you're already using a GitHub App for pull request decoration (see GitHub integration), you can also use it for user authentication and provisioning.
Configure the following settings in your GitHub App:
- General tab:
- Homepage URL: The public URL of your SonarQube server. For example,
https://sonarqube.mycompany.com. For security reasons, HTTP is not supported, and you must use HTTPS. The public URL is configured in SonarQube at Administration > General > Server base URL. - Callback URL: The public URL of your SonarQube server. For example,
https://sonarqube.mycompany.com. - Webhooks: Deactivate the feature.
- Homepage URL: The public URL of your SonarQube server. For example,
- Permissions & events tab:
| Permission | Access | Comment |
|---|---|---|
| Account permissions > Email addresses | Read-only | |
| Organization Permissions > Members | Read-only | |
| Organization permissions > Administration | Read-only | Only for automatic provisioning. After saving, the App owner must validate the permission change. |
| Repository permissions > Administration | Read-only | Only for automatic provisioning. After saving, the App owner must validate the permission change. |
- Install App tab: Click Install and validate the installation on each organization you need.
- During App creation, or under the Advanced tab, you can make the App private or public:
- Make it private if you only have one organization.
- Make it public if you have several organizations from where you need users to authenticate and/or be provisioned. Don't forget to list those as allowed organizations in SonarQube (see below).
Connecting your GitHub App to SonarQube
Step 1: In SonarQube, Navigate to Administration > Configuration > General Settings > Authentication > GitHub and click Create configuration.
Step 2: Fill the following fields with information from your GitHub App:
- Client ID
- Client Secret
- GitHub App ID
- Private Key
Step 3: Fill the API url and WEB url fields as recommended by GitHub.
Step 4: If your GitHub App is public, it is important that you enter the allowed organizations in the Organizations field.
For automatic provisioning, not entering the allowed organizations for a public App can let undesired users authenticate to your SonarQube instance, as public GitHub Apps can be installed by anyone.
When using Just-in-Time provisioning, if the allowed organizations are not entered, any user with a GitHub account can log in to the SonarQube instance, even if the GitHub App used for authentication is private.
Step 5: Click Save configuration.
Choosing the provisioning method
Once you've created your GitHub configuration, you can choose how users and groups are provisioned to SonarQube. For an overview of the available provisioning methods, see Authentication and provisioning.
Step 1: In SonarQube, from the Authentication > GitHub tab, click Enable configuration.
Step 2: Select a provisioning method. The available options are:
- Just-in-Time user and group provisioning (default):
- Users are provisioned when they authenticate through GitHub for the first time if the option Allow users to sign up is enabled.
- User information and group memberships are updated at each authentication.
- (Optional) You can synchronize GitHub teams with existing SonarQube groups of the same name with the Synchronize teams as groups option.
- Automatic user, group, and permission provisioning
- Users and groups will be synchronized on an hourly basis. The first synchronization happens immediately when you enable the feature.
- Permissions are synchronized. See below for more information.
- You can check the status of the synchronization on this configuration page, in the box Automatic user and group provisioning box.
- If needed, you can manually trigger a synchronization by clicking Synchronize now.
- Groups in SonarQube are named after the GitHub organizations and teams' names, ie. Organization/Team.
- The user's email address is updated only when no address is set in SonarQube. Once a new address is set, it is only updated when the user authenticates.
Step 3: When you change a setting in your configuration, you can force SonarQube to check that it is valid by clicking Test configuration.
Step 4: Click Save.
From the login page, your users can now connect to SonarQube using their GitHub accounts by clicking the Login with GitHub button.
About user permission synchronization
With automatic provisioning, on top of users and groups, project-level group and user permissions are also synchronized from GitHub. Synchronization happens regularly, and it automatically adds or removes permissions from SonarQube.
As part of permission synchronization, you can synchronize the visibility of your projects by enabling the Provision project visibility option.
- When enabled, your SonarQube project's visibility will match the corresponding GitHub repository's visibility.
- When disabled, your SonarQube project's visibility will be set to private, regardless of the GitHub repository's visibility.
For all GitHub-managed users, permissions can no longer be edited on SonarQube GitHub projects. Changes of permissions are handled directly in GitHub.
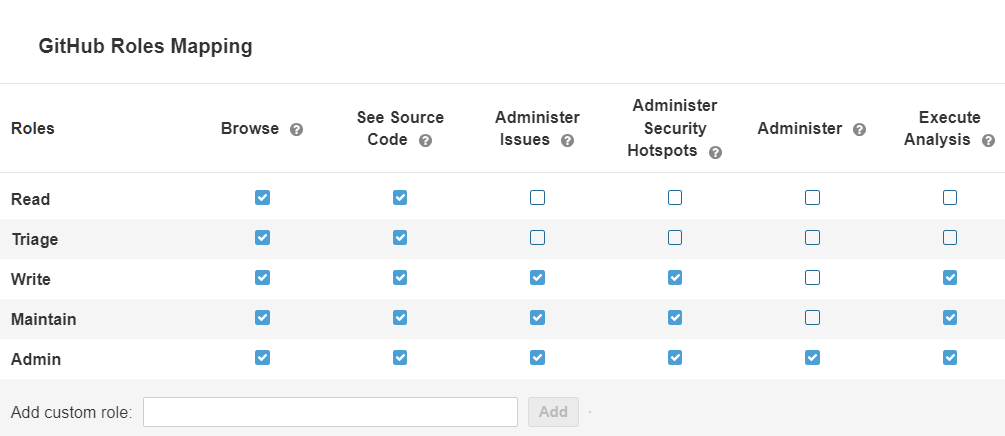
Permission mapping
SonarQube applies a default permission mapping that covers most use cases. If you have more advanced needs, you can customize this mapping so that each GitHub base role has exactly the SonarQube permissions you want. You can also configure permission mapping for GitHub custom roles.
To do this, click on the Edit mapping button in the section related to automatic provisioning.
Here is the default permission mapping. The first column lists the GitHub base role, and the first row lists the SonarQube permissions.

Known limitation (GitHub Enterprise only): When a nested team has a custom role that extends the same base role as its parent team's custom role, the nested team will use its parent's custom role instead of its own.
Was this page helpful?